JP Morgan & Chase - Embedded Banking
Designs for Internalized Banking Service. Design Strategy + Service Design
BACKGROUND
In competition with companies likes Stripe and Paypal, JPMC’s Embedded Banking is a series of banking services geared for online market places (Etsy, UpWork, etc.). The baseline requirements was to offer customers standard banking tools, like payments and wire transfers, while establishing the infrastructure for more complex client services.
OBJECTIVES & OUTCOMES
To be a scalable and viable business option, JPMC needed a digital product that could eventually be self-servicing and systematic way to support both clients and their customers. The objective of service design in this initiative was to provided a high level strategy for integrating the layered experiences and the ‘‘clay’’ for stakeholders to eventually design for themselves
Through research, interviews, a multiple rounds of workshop with internal partner, I mapped the integrated experiences of the client, the customer, the developer, and customer support. From this I synthesized foundational frameworks, models of scalable interactions, and tools for scalable implementation. These final outcomes took the form of:
Maps for present and future states
Prototype of customer experience and support
Customer service frameworks
My Role:
Service Designer
Research and Facilitator
My Team:
Design Lead
Dev Partners
CS Partners
My Tools:
Figma
Lucid
My Timeline:
6 months
Summary
& End Results
Complete Story
& Design Process
Quick summary of of the problems, parameters, and process of Embedded Banking
The Process
While offering well known tools and functions, Embedded Banking presents a complex system of interlocking dependancies. To provide a strong user experience meant addressing system problems across many interdependent products. As service and strategic designers, our goal was not to solve for the specific details of the UI, but to provide maps, prototypes, and a scalable design foundation. Initially our team was focused exclusively on any interaction outside the “happy path,” however this scope eventually expanded across the entire service.
Introduction to the Brief
Explore
Exploration into the business goals of the client, stokehold needs/pains, and understanding relational systems in place.
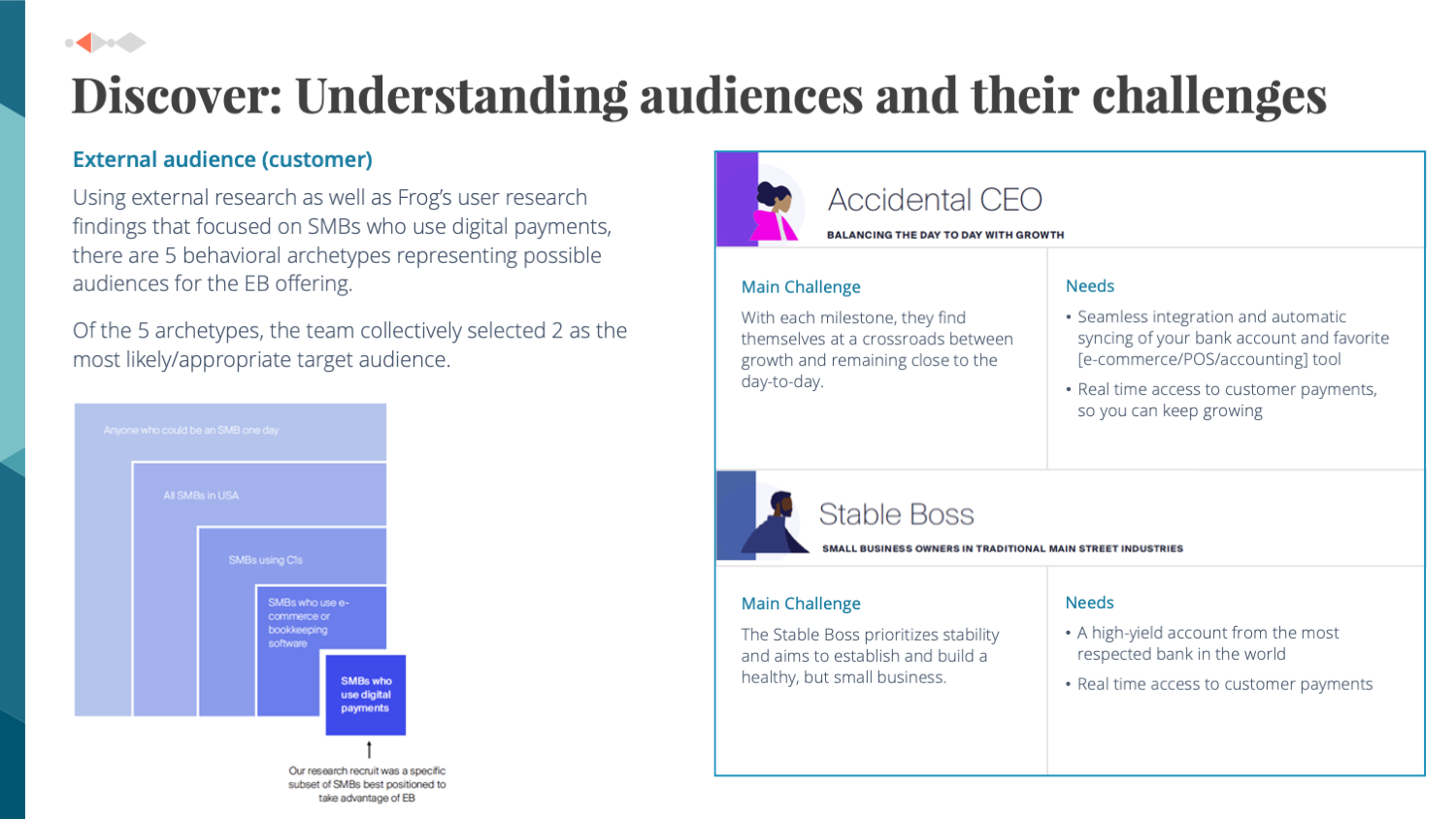
Initial Research and Users Groups
Using external research as well as internal research provided by a design consultancy, familiarized myself with the major elements of online marketplace needs and how JP Morgan’s Embedded Banking service could fulfill those needs. This research outline 5 key user groups that would be crucial for any MVP offering. From these initial 5 we narrowed our scope to the two most likely user groups and then began exploring what this target audience would prioritize in the offer.
Customer Service and Internal Users
After understanding the basic services expected by the client and the most likely user groups, we set about exploring the internal process and users involved. This research was done through 3 workshops and 10 interviews with customer support teams and managers throughout the organization. From these learnings we further developed our understanding of how this service would be supported internally and the perspective of those within JPM.
Co-Design Workshops
Once the specific players in the space were identified we set about creating workshops for all key stakeholders to attend. We ran these sessions for several weeks with 15-25 people in attendance in each time. The goal of these workshops was to surface insights while creating an environment where participants could begin to design for themselves. Importantly this meant creating discussion between business, engineering, and user stakeholders.
Outcomes
The results of this research, workshops, and co-creating session was and alignment creators and internal users around initial service flows and identifying central user needs, metrics, and system flows. These outcomes and the cross-functional coalition of stakeholders became became the foundation of the designs to come.
Synthesize
Recontextualizing the varying parts of information to create insights and accurate pictures of the whole.
Pain Points
•Communications between EBST and C1 and C2 are limited to two channels: Digital form and phone
•Data does not flow dynamically through all systems. It has to be entered manually, increasing the risk for errors, delays and breakdowns downstream
•Unconnected methods of communication means data has to be manually input into systems
•All communication between EBST and internal ops is off-system (via email) increasing the risk of errors or missing data
•For specific cases requiring internal teams to take over a case, the agent is not informed of the final resolution which means, the ‘closed’ case is incomplete creating a break in the customer’s history
•With communication being off-system, there is no transparency or visibility on status/progress, audit trail across the flow for the different parties involved
•Measuring the agent experience in relation to the client/customer experiences will be fragmented and inconsistent
Ecosystem Maps
From the learnings from interviews, workshops, research, and demo’ing, we were able to take create a snap shot of how the ecosystem exists and how it might be improved for a future design.
From the information and ideas gathered in workshops, stateholder interviews, user research, and business analysis we created a number of artifacts:
Major Main Points
Eco-system
Experience Flow + Metrics
Customer Story
Design Principles
Experience Flow
Similar to a user journey, we wanted to provide an idea flow for a user of just one interaction, making a payment. However, to highlight the overlapping elements needed, the experience flow also showed the backend process and business metrics.
Customer Story
To ensure empathy to begin prototyping the ideal version of the service, we create a series and stories plots in the form of a six-panel comic
Design Principles
dfghjklkjhgf
Service Wide Paint Points
While the service was still being created, already out research revealed a wide number of problem areas. Rather than providing possible answers and solutions for each of these, we framed each problem to prompt further questioning. This allowed the team to evaluate and prioritize based on their capacity.
Co-Create
Service Design Blueprint
sdfghjkjhgfdxdfg
Frameworks
sdfghjkjhgfdxdfg
Customer Service Framework
Customer Servie Model
sdfghjkjhgfdxdfg
sdfghjkjhgfdxdfg
Prototype
Low Fidelity Prototype
sdfghjkjhgfdxdfg
Information Architecture
sdfghjkjhgfdxdfg
Service Flows
sdfghjkjhgfdxdfg
Clickable Prototypes
sdfghjkjhgfdxdfg
Service Motifs
sdfghjkjhgfdxdfg
Impact and Outcomes
Low Fidelity Prototype
sdfghjkjhgfdxdfg
Motif Cards
sdfghjkjhgfdxdfg